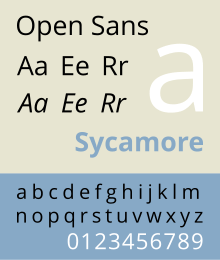
Open Sans
 | |
| Category | Sans-serif |
|---|---|
| Classification | Humanist |
| Designer(s) | Steve Matteson |
| Foundry | Ascender Corporation |
| Date created | 2010[1] |
| Date released | 2011[2] |
| License | Apache License 2.0 |
| Website |
www |
Open Sans is a sans-serif typeface designed by Steve Matteson and commissioned by Google. According to Google, it was developed with an "upright stress, open forms and a neutral, yet friendly appearance" and is "optimized for legibility across print, web, and mobile interfaces."[3] Featuring wide apertures on many letters and a large x-height (tall lower-case letters), the typeface is highly legible on screen and at small sizes. It belongs to the humanist genre of sans-serif typefaces, with a true italic.
Open Sans is used in some of Google's web pages as well as its print and web advertisements. Its design is similar to that of Matteson's Droid Sans, created as the first user interface font for Android phones, but with wider characters and the inclusion of italic variants.
Variants
Open Sans is available in a large number of variants. There are five weights (300 Light, 400 Normal, Semi-Bold 600, Bold 700 and Extra Bold 800), each of them with an italic version, totaling ten variants. There is also a separate font called Open Sans Condensed with 3 width variations.[4]
The family also features a number of stylistic alternates, such as a seriffed capital 'I' (for situations where this could be confused with a number '1' or lower-case 'l') and a selectable choice between a single and double-story 'g'. Numbers can be set as tabular, proportional or text figures.
Use
Open Sans is popular in flat design-style web design.[5]
It is used as Mozilla's default typeface for websites and in Telegram Desktop app.
It is the official font of the UK's Labour, Co-operative, and Liberal Democrat parties.
Unicode coverage
The character repertoire contains 897 glyphs, covering the Latin, Greek and Cyrillic alphabets with a wide range of diacritics.
References
- ↑ fonts2u: Open Sans, "2010-12-20"
- ↑ Typedia: Open Sans
- ↑ Open Sans on Google Web Fonts
- ↑ Open Sans variants
- ↑ Reid, Geri (April 29, 2013). "The flat design trend - where to from here?". Retrieved January 24, 2014.