Hyperlink


In computing, a hyperlink, or simply a link, is a reference to data that the reader can directly follow either by clicking, tapping, or hovering.[1] A hyperlink points to a whole document or to a specific element within a document. Hypertext is text with hyperlinks. The text that is linked from is called anchor text. A software system that is used for viewing and creating hypertext is a hypertext system, and to create a hyperlink is to hyperlink (or simply to link). A user following hyperlinks is said to navigate or browse the hypertext.
The document containing a hyperlink is known as its source document. For example, in an online reference work such as Wikipedia, many words and terms in the text are hyperlinked to definitions of those terms. Hyperlinks are often used to implement reference mechanisms such as tables of contents, footnotes, bibliographies, indexes, letters and glossaries.
In some hypertext hyperlinks can be bidirectional: they can be followed in two directions, so both ends act as anchors and as targets. More complex arrangements exist, such as many-to-many links.
The effect of following a hyperlink may vary with the hypertext system and may sometimes depend on the link itself; for instance, on the World Wide Web most hyperlinks cause the target document to replace the document being displayed, but some are marked to cause the target document to open in a new window. Another possibility is transclusion, for which the link target is a document fragment that replaces the link anchor within the source document. Not only persons browsing the document follow hyperlinks; they may also be followed automatically by programs. A program that traverses the hypertext, following each hyperlink and gathering all the retrieved documents is known as a Web spider or crawler.
Types of links
Inline links
An inline link displays remote content without the need for embedding the content. The remote content may be accessed with or without the user selecting the link.
An inline link may display a modified version of the content; for instance, instead of an image, a thumbnail, low resolution preview, cropped section, or magnified section may be shown. The full content will then usually be available on demand, as is the case with print publishing software – e.g., with an external link. This allows for smaller file sizes and quicker response to changes when the full linked content is not needed, as is the case when rearranging a page layout.
Anchor
An anchor hyperlink is a link bound to a portion of a document[2]—generally text, though not necessarily. For instance, it may also be a hot area in an image (image map in HTML), a designated, often irregular part of an image. One way to define it is by a list of coordinates that indicate its boundaries. For example, a political map of Africa may have each country hyperlinked to further information about that country. A separate invisible hot area interface allows for swapping skins or labels within the linked hot areas without repetitive embedding of links in the various skin elements.
Hyperlinks in various technologies
Hyperlinks in HTML
Tim Berners-Lee saw the possibility of using hyperlinks to link any information to any other information over the Internet. Hyperlinks were therefore integral to the creation of the World Wide Web. Web pages are written in the hypertext mark-up language HTML.
This is what a hyperlink to the home page of the W3C organization could look like in HTML code:
<a href="http://www.w3.org">W3C organization website</a>
This HTML code consists of several tags:
- The hyperlink starts with an anchor opening tag <a, and includes a hyperlink reference href="http://www.w3.org" to the URL for the page. (Note that the URL is enclosed in quotes.)
- The URL is followed by >, marking the end of the anchor opening tag.
- The words that follow identify what is being linked; this is the only part of the code that is ordinarily visible on the screen when the page is rendered, but when the cursor hovers over the link many browsers will display the target URL somewhere on the screen, such as in the lower left-hand corner.
- Typically these words are underlined and colored (for example, blue for a link that has not yet been visited and purple for a link already visited).
- The anchor closing tag (</a>) terminates the hyperlink code.
Webgraph is a graph, formed from web pages as vertices and hyperlinks, as directed edges.
XLink: hyperlinks in XML
The W3C Recommendation called XLink describes hyperlinks that offer a far greater degree of functionality than those offered in HTML. These extended links can be multidirectional, linking from, within, and between XML documents. It also describes simple links, which are unidirectional and therefore offer no more functionality than hyperlinks in HTML.
Hyperlinks in other document technologies
Hyperlinks are used in the Gopher protocol, text editors, PDF documents, help systems such as Windows Help, word processing documents, spreadsheets, Apple's HyperCard and many other places.
Hyperlinks in virtual worlds
Hyperlinks are being implemented in various 3D virtual world networks, including those which utilize the OpenSimulator[3] and Open Cobalt[4] platforms.
Hyperlinks in wikis

While wikis may use HTML-type hyperlinks, the use of wiki markup, a set of lightweight markup languages specifically for wikis, provides simplified syntax for linking pages within wiki environments—in other words, for creating wikilinks.
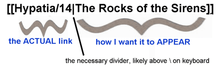
The syntax and appearance of wikilinks may vary. Ward Cunningham's original wiki software, the WikiWikiWeb used CamelCase for this purpose. CamelCase was also used in the early version of Wikipedia and is still used in some wikis, such as TiddlyWiki, Trac, and PMWiki. A common markup syntax is the use of double square brackets around the term to be wikilinked. For example, the input "[[zebras]]" will be converted by wiki software using this markup syntax to a link to a zebras article. Hyperlinks used in wikis are commonly classified as follows:
- Internal wikilinks or intrawiki links lead to pages within the same wiki website.
- Interwiki links are simplified markup hyperlinks that lead to pages of other wikis that are associated with the first.
- External links lead to other webpages (those not covered in the above two cases, wiki or not wiki).
Wikilinks are visibly distinct from other text, and if an internal wikilink leads to a page that does not yet exist, it usually has a different specific visual appearance. For example, in Wikipedia wikilinks are displayed in blue, except those which link to pages which do not yet exist, which are instead shown in red.[5] Another possibility for linking is to display a highlighted clickable question mark after the wikilinked term.
How hyperlinks work in HTML
A link from one domain to another is said to be outbound from its source anchor and inbound to its target.
The most common destination anchor is a URL used in the World Wide Web. This can refer to a document, e.g. a webpage, or other resource, or to a position in a webpage. The latter is achieved by means of an HTML element with a "name" or "id" attribute at that position of the HTML document. The URL of the position is the URL of the webpage with a fragment identifier — "#id attribute" — appended.
When linking to PDF documents from an HTML page the "id attribute" can be replaced with syntax that references a page number or another element of the PDF, for example, "#page=386".
Link behavior in web browsers
A web browser usually displays a hyperlink in some distinguishing way, e.g. in a different color, font or style. The behavior and style of links can be specified using the Cascading Style Sheets (CSS) language.
In a graphical user interface, the appearance of a mouse cursor may change into a hand motif to indicate a link. In most graphical web browsers, links are displayed in underlined blue text when they have not been visited, but underlined purple text when they have. When the user activates the link (e.g. by clicking on it with the mouse) the browser will display the target of the link. If the target is not an HTML file, depending on the file type and on the browser and its plugins, another program may be activated to open the file.
The HTML code contains some or all of the five main characteristics of a link:
- link destination ("href" pointing to a URL)
- link label
- link title
- link target
- link class or link id
It uses the HTML element "a" with the attribute "href" (HREF is an abbreviation for "Hypertext REFerence"[6]) and optionally also the attributes "title", "target", and "class" or "id":
- <a href="URL" title="link title" target="link target" class="link class">link label</a>
To embed a link into a web page, blogpost, or comment, it may take this form:
<a href="http://example.com/">Example</a>
In a typical web browser, this would display as the underlined word "Example" in blue, which when clicked would take the user to the example.com website. This contributes to a clean, easy to read text or document.
When the cursor hovers over a link, depending on the browser and graphical user interface, some informative text about the link can be shown, popping up, not in a regular window, but in a special hover box, which disappears when the cursor is moved away (sometimes it disappears anyway after a few seconds, and reappears when the cursor is moved away and back). Mozilla Firefox, IE, Opera, and many other web browsers all show the URL. In addition, the URL is commonly shown in the status bar.
Normally, a link will open in the current frame or window, but sites that use frames and multiple windows for navigation can add a special "target" attribute to specify where the link will be loaded. If no window exists with that name, a new window will be created with the ID, which can be used to refer to the window later in the browsing session.
Creation of new windows is probably the most common use of the "target" attribute. In order to prevent accidental reuse of a window, the special window names "_blank" and "_new" are usually available, and will always cause a new window to be created. It is especially common to see this type of link when one large website links to an external page. The intention in that case is to ensure that the person browsing is aware that there is no endorsement of the site being linked to by the site that was linked from. However, the attribute is sometimes overused and can sometimes cause many windows to be created even while browsing a single site.
Another special page name is "_top", which causes any frames in the current window to be cleared away so that browsing can continue in the full window.
History

The term "hyperlink" was coined in 1965 (or possibly 1964) by Ted Nelson at the start of Project Xanadu. Nelson had been inspired by "As We May Think", a popular 1945 essay by Vannevar Bush. In the essay, Bush described a microfilm-based machine (the Memex) in which one could link any two pages of information into a "trail" of related information, and then scroll back and forth among pages in a trail as if they were on a single microfilm reel.
In a series of books and articles published from 1964 through 1980, Nelson transposed Bush's concept of automated cross-referencing into the computer context, made it applicable to specific text strings rather than whole pages, generalized it from a local desk-sized machine to a theoretical proprietary worldwide computer network, and advocated the creation of such a network. Though Nelson's Xanadu Corporation was eventually funded by Autodesk in the 1980s, it never created this proprietary public-access network. Meanwhile, working independently, a team led by Douglas Engelbart (with Jeff Rulifson as chief programmer) was the first to implement the hyperlink concept for scrolling within a single document (1966), and soon after for connecting between paragraphs within separate documents (1968), with NLS. Ben Shneiderman working with graduate student Dan Ostroff designed and implemented the highlighted link in the HyperTIES system in 1983. HyperTIES was used to produce the world's first electronic journal, the July 1988 Communications of ACM, which was cited as the source for the link concept in Tim Berners-Lee's Spring 1989 manifesto for the Web. In 1988, Ben Shneiderman and Greg Kearsley used HyperTIES to publish "Hypertext Hands-On!", the world's first electronic book.
A database program HyperCard was released in 1987 for the Apple Macintosh that allowed hyperlinking between various pages within a document. In 1990, Windows Help, which was introduced with Microsoft Windows 3.0, had widespread use of hyperlinks to link different pages in a single help file together; in addition, it had a visually different kind of hyperlink that caused a popup help message to appear when clicked, usually to give definitions of terms introduced on the help page. The first widely used open protocol that included hyperlinks from any Internet site to any other Internet site was the Gopher protocol from 1991. It was soon eclipsed by HTML after the 1993 release of the Mosaic browser (which could handle Gopher links as well as HTML links). HTML's advantage was the ability to mix graphics, text, and hyperlinks, unlike Gopher, which just had menu-structured text and hyperlinks.
Legal issues
While hyperlinking among webpages is an intrinsic feature of the web, some websites object to being linked by other websites; some have claimed that linking to them is not allowed without permission.
Contentious in particular are deep links, which do not point to a site's home page or other entry point designated by the site owner, but to content elsewhere, allowing the user to bypass the site's own designated flow, and inline links, which incorporate the content in question into the pages of the linking site, making it seem part of the linking site's own content unless an explicit attribution is added.[7]
In certain jurisdictions it is or has been held that hyperlinks are not merely references or citations, but are devices for copying web pages. In the Netherlands, Karin Spaink was initially convicted in this way of copyright infringement by linking, although this ruling was overturned in 2003. The courts that advocate this view see the mere publication of a hyperlink that connects to illegal material to be an illegal act in itself, regardless of whether referencing illegal material is illegal. In 2004, Josephine Ho was acquitted of 'hyperlinks that corrupt traditional values' in Taiwan.[8]
In 2000, British Telecom sued Prodigy, claiming that Prodigy infringed its patent (U.S. Patent 4,873,662) on web hyperlinks. After litigation, a court found for Prodigy, ruling that British Telecom's patent did not cover web hyperlinks.[9]
In United States jurisprudence, there is a distinction between the mere act of linking to someone else's website, and linking to content that is illegal (e.g., gambling illegal in the US) or infringing (e.g., illegal MP3 copies).[10] Several courts have found that merely linking to someone else's website, even if by bypassing commercial advertising, is not copyright or trademark infringement, regardless of how much someone else might object.[11][12][13] Linking to illegal or infringing content can be sufficiently problematic to give rise to legal liability.[14][15][16]Compare [17] For a summary of the current status of US copyright law as to hyperlinking, see the discussion regarding the Arriba Soft and Perfect 10 cases.
Somewhat controversially, Vuestar Technologies has tried to enforce patents applied for by its owner, Ronald Neville Langford,[18] around the world relating to search techniques using hyperlinked images to other websites or web pages.[19]
See also
References
- ↑ "Cara Membuat Dan Membangun Backlink Di Blog Menurut Pakar SEO". Merriam-Webster.com. Retrieved April 25, 2017.
- ↑ Brusilovski, Peter; Kommers, Piet; Streitz, Norbert (1996-05-15). Multimedia, Hypermedia, and Virtual Reality: Models, Systems, and Application: First International Conference, MHVR'94, Moscow, Russia September (14-16), 1996. Selected Papers. Springer Science & Business Media. ISBN 9783540612827.
- ↑ "Hypergrid - OpenSim". Opensimulator.org. 2012-03-04. Retrieved 2012-10-25.
- ↑ "Creating, Saving, and Loading Spaces - Cobalt - DukeWiki". Wiki.duke.edu. 2009-04-21. Retrieved 2012-10-25.
- ↑ Wikipedia: the missing manual By John Broughton, 2008, ISBN 0-596-51516-2, p. 75
- ↑ Tim Berners-Lee. "Making a Server ("HREF" is for "hypertext reference")". W3.org. Retrieved 2012-10-25.
- ↑ See Arriba Soft case. The Ninth Circuit decision in this case is the first important decision of a US court on linking. In it the Ninth Circuit held the deep linking by Arriba Soft to images on Kelly's website to be legal under the fair use doctrine.
- ↑ "The prosecution of Taiwan sexuality researcher and activist Josephine Ho" (PDF). Sex.ncu.edu.tw. Archived from the original (PDF) on February 8, 2012. Retrieved 2012-10-25.
- ↑ CNET News.com, Hyperlink patent case fails to click. August 23, 2002.
- ↑ Cybertelecom:: Legal to Link? The Internet Archive. Retrieved June 11, 2012.
- ↑ Ford Motor Company v. 2600 Enterprises, 177 F.Supp.2d 661 (EDMi December 20, 2001)
- ↑ American Civil Liberties Union v. Miller, 977 F.Supp. 1228 (ND Ga. 1997)
- ↑ Ticketmaster Corp. v. Tickets.Com, Inc., No. 99-07654 (CD Calif. March 27, 2000)
- ↑ Intellectual Reserve v. Utah Lighthouse Ministry, Inc., 75 FSupp2d 1290 (D Utah 1999)
- ↑ Universal City Studios Inc v Reimerdes, 111 FSupp2d 294 (DCNY 2000)
- ↑ Comcast of Illinois X LLC v. Hightech Elec. Inc., District Court for the Northern District of Illinois, Decision of July 28, 2004, 03 C 3231
- ↑ Perfect 10 v. Google, Decision of February 21, 2006, Case No. CV 04-9484 AHM (CD Cal. 2/21/06), CRI 2006, 76–88 No liability for thumbnail links to infringing content
- ↑ TelecomTV - TelecomTV One - News
- ↑ All your Interwibble is belong to us, Silvie Barak, The Inquirer, 21 February 2009
Further reading
- Weinreich, Harald; Hartmut Obendorf; Winfried Lamersdorf (2001). "The look of the link – concepts for the user interface of extended hyperlinks": 19. ISBN 9781581134209. doi:10.1145/504216.504225. Retrieved 2010-09-04.