Image scaling

In computer graphics, image scaling is the process of resizing a digital image. Scaling is a non-trivial process that involves a trade-off between efficiency, smoothness and sharpness. With bitmap graphics, as the size of an image is reduced or enlarged, the pixels that form the image become increasingly visible, making the image appear "soft" if pixels are averaged, or jagged if not. With vector graphics the trade-off may be in processing power for re-rendering the image, which may be noticeable as slow re-rendering with still graphics, or slower frame rate and frame skipping in computer animation.
Apart from fitting a smaller display area, image size is most commonly decreased (or subsampled or downsampled) in order to produce thumbnails. Enlarging an image (upsampling or interpolating) is generally common for making smaller imagery fit a bigger screen. In “zooming” a bitmap image, it is not possible to discover any more information in the image than already exists, and image quality inevitably suffers. However, there are several methods of increasing the number of pixels that an image contains, which evens out the appearance of the original pixels.
Scaling methods
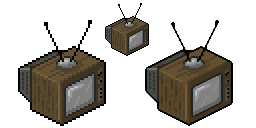
An image size can be changed in several ways. Consider quadrupling the size of the following photographic thumbnail image, and doubling the size of the following text based image:
![]()
![]()
- Nearest-neighbor interpolation
One of the simpler ways of increasing the size is nearest-neighbor interpolation, replacing every pixel with a number of pixels of the same color:
.png)

The resulting image is larger than the original, and preserves all the original detail, but has (possibly undesirable) jaggedness. The diagonal lines of the W, for example, now show the "stairway" shape characteristic of nearest-neighbor interpolation.
Other scaling methods below are better at preserving smooth contours in the image:
- Bilinear interpolation
For example, bilinear interpolation produces the following results:
.png)

Linear (or bilinear, in two dimensions) interpolation is typically good for changing the size of an image, but causes some undesirable softening of details and can still be somewhat jagged. Better scaling methods include bicubic interpolation (examples below) and Lanczos resampling.
.png)

- Edge-directed interpolation algorithms
Edge-directed interpolation algorithms aim to preserve edges in the image after scaling, unlike other algorithms which can produce staircase artifacts around diagonal lines or curves.
Examples of algorithms for this task include New Edge-Directed Interpolation (NEDI),[1][2] Edge-Guided Image Interpolation (EGGI),[3] Iterative Curvature-Based Interpolation (ICBI),[4] and Directional Cubic Convolution Interpolation (DCCI).[5] An article from 2013 compared the four algorithms above, and found that DCCI had the best scores in PSNR and SSIM on a series of test images.[6]
.png)

- hqx
For magnifying computer graphics with low resolution and/or few colors (usually from 2 to 256 colors), better results will be achieved by hqx or other pixel art scaling algorithms. These produce sharp edges and maintain high level of detail.
.png)

- Supersampling
(x2.0)(level2)(noise_scale)(x2.0)(level2).png)
(x2.0)(level2)(noise_scale)(x2.0)(level2).png)
For scaling photos (and raster images with many colors), see also anti-aliasing algorithms called supersampling.
- Vectorization
.png)

An entirely different approach is vector extraction or vectorization. Vectorization first creates a resolution independent vector representation of the graphic to be scaled. Then the resolution-independent version is rendered as a raster image at the desired resolution. This technique is used by Adobe Illustrator Live Trace, Inkscape, and several recent papers.[7] Scalable Vector Graphics are well suited to simple geometric images, while photographs do not fare well with vectorization due to their complexity.
- SFG conversion
.png)

Another approach is scalable function graphic conversion. As with vectorization, a conversion process creates a resolution independent representation of the graphic to be scaled. The conversion requires a large amount of processing time, but the resulting function is capable of scaling complex images such as photographs.[8]
- Mipmap

A unique problem occurs with downscaling. A scaling algorithm that relies on sampling a specific number of pixels would sample non-adjacent pixels when downscaling below a certain threshold, which can break the sampling and produce an unsmooth result. This can be avoided by using box sampling or a mipmap which contains many already geometrically downscaled copies. Any simple scaling algorithm can then be used on one of the prescaled copies and give an accurate result.
Algorithms
Two standard scaling algorithms are bilinear and bicubic interpolation. Filters like these work by interpolating pixel color values, introducing a continuous transition into the output even where the original material has discrete transitions. Although this is desirable for continuous-tone images, some algorithms reduce contrast (sharp edges) in a way that may be undesirable for line art.
Nearest-neighbor interpolation preserves these sharp edges, but it increases aliasing (or jaggies; where diagonal lines and curves appear pixelated). Several approaches have been developed that attempt to optimize for bitmap art by interpolating areas of continuous tone, preserve the sharpness of horizontal and vertical lines and smooth all other curves.
Pixel Art Scaling Algorithms
As pixel art graphics are usually in very low resolutions, they rely on careful placing of individual pixels, often with a limited palette of colors. This results in graphics that rely on a high amount of stylized visual cues to define complex shapes with very little resolution, down to individual pixels.
A number of specialized algorithms[9] have been developed to handle pixel art graphics, as the traditional scaling algorithms do not take such perceptual cues into account.
Efficiency
Since a typical application of this technology is improving the appearance of fourth-generation and earlier video games on arcade and console emulators, many are designed to run in real time for sufficiently small input images at 60 frames per second.
Many work only on specific scale factors: 2× is the most common, with 3×, 4×, 5x and 6x also present.
EPX/Scale2×/AdvMAME2×
Eric's Pixel Expansion (EPX) is an algorithm developed by Eric Johnston at LucasArts around 1992,[10] when porting the SCUMM engine games from the IBM PC (which ran at 320×200×256 colors) to the early color Macintosh computers, which ran at more or less double that resolution.[11] The algorithm works as follows:
A --\ 1 2 C P B --/ 3 4 D 1=P; 2=P; 3=P; 4=P; IF C==A => 1=A IF A==B => 2=B IF B==D => 4=D IF D==C => 3=C IF of A, B, C, D, three or more are identical: 1=2=3=4=P
Later implementations of this same algorithm (as AdvMAME2× and Scale2×, developed around 2001) have a slightly more efficient but functionally identical implementation:
A --\ 1 2 C P B --/ 3 4 D 1=P; 2=P; 3=P; 4=P; IF C==A AND C!=D AND A!=B => 1=A IF A==B AND A!=C AND B!=D => 2=B IF B==D AND B!=A AND D!=C => 4=D IF D==C AND D!=B AND C!=A => 3=C
The AdvMAME4×/Scale4× algorithm is just EPX applied twice to get 4× resolution.
Scale3×/AdvMAME3×

The AdvMAME3×/Scale3× algorithm can be thought of as a generalization of EPX to the 3× case. The corner pixels are calculated identically to EPX.
A B C --\ 1 2 3 D E F > 4 5 6 G H I --/ 7 8 9 1=E; 2=E; 3=E; 4=E; 5=E; 6=E; 7=E; 8=E; 9=E; IF D==B AND D!=H AND B!=F => 1=D IF (D==B AND D!=H AND B!=F AND E!=C) OR (B==F AND B!=D AND F!=H AND E!=A) => 2=B IF B==F AND B!=D AND F!=H => 3=F IF (H==D AND H!=F AND D!=B AND E!=A) OR (D==B AND D!=H AND B!=F AND E!=G) => 4=D 5=E IF (B==F AND B!=D AND F!=H AND E!=I) OR (F==H AND F!=B AND H!=D AND E!=C) => 6=F IF H==D AND H!=F AND D!=B => 7=D IF (F==H AND F!=B AND H!=D AND E!=G) OR (H==D AND H!=F AND D!=B AND E!=I) => 8=H IF F==H AND F!=B AND H!=D => 9=F
Eagle
Eagle works as follows: for every in pixel we will generate 4 out pixels. First, set all 4 to the color of the in pixel we are currently scaling (as nearest-neighbor). Next look at the pixels up and to the left; if they are the same color as each other, set the top left pixel to that color. Continue doing the same for all four pixels, and then move to the next one.[12]
Assume an input matrix of 3×3 pixels where the center most pixel is the pixel to be scaled, and an output matrix of 2×2 pixels (i.e., the scaled pixel)
first: |Then
. . . --\ CC |S T U --\ 1 2
. C . --/ CC |V C W --/ 3 4
. . . |X Y Z
| IF V==S==T => 1=S
| IF T==U==W => 2=U
| IF V==X==Y => 3=X
| IF W==Z==Y => 4=Z
Thus if we have a black pixel on a white background it will vanish. This is a bug in the Eagle algorithm, but is solved by its successors such as 2xSaI and HQ3x.
2×SaI
2×SaI, short for 2× Scale and Interpolation engine, was inspired by Eagle. It was designed by Derek Liauw Kie Fa, also known as Kreed, primarily for use in console and computer emulators, and it has remained fairly popular in this niche. Many of the most popular emulators, including ZSNES and VisualBoyAdvance, offer this scaling algorithm as a feature.
Since Kreed released[13] the source code under the GNU General Public License, it is freely available to anyone wishing to utilize it in a project released under that license. Developers wishing to use it in a non-GPL project would be required to rewrite the algorithm without using any of Kreed's existing code.
Super 2×SaI and Super Eagle

Several slightly different versions of the scaling algorithm are available, and these are often referred to as Super 2×SaI and Super Eagle. Super Eagle, which is also written by Kreed, is similar to the 2×SaI engine, but does more blending. Super 2×SaI, which is also written by Kreed, is a filter that smooths the graphics, but it blends more than the Super Eagle engine.
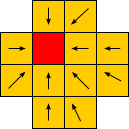
hqnx family
Maxim Stepin's hq2x, hq3x, and hq4x are for scale factors of 2:1, 3:1, and 4:1 respectively. Each works by comparing the color value of each pixel to those of its eight immediate neighbours, marking the neighbours as close or distant, and using a pregenerated lookup table to find the proper proportion of input pixels' values for each of the 4, 9 or 16 corresponding output pixels. The hq3x family will perfectly smooth any diagonal line whose slope is ±0.5, ±1, or ±2 and which is not anti-aliased in the input; one with any other slope will alternate between two slopes in the output. It will also smooth very tight curves. Unlike 2xSaI, it anti-aliases the output.[14] Shader long thought to be hqx was in fact another shader of lower quality called HqFilter/ScaleHQ.[15] There is also a variant improved over ScaleHQ called ScaleNx[16] and a version combined with Reverse-AA called Scalefx-Hybrid.[17][18] True hqx[19] has comparable quality to early versions of xBR.
 Image enlarged 3× with the nearest-neighbor interpolation |
 Image enlarged in size by 3× with hq3x algorithm |
hqnx was initially created for the Super Nintendo emulator ZSNES. The author of bsnes has released a space-efficient implementation of hq2x(ScaleHQ) to the public domain.[20]
xbr family
There are 6 filters in this family: xBR , xBRZ, xBR-Hybrid, Super xBR, xBR+3D and Super xBR+3D.
xBR,[21] created by Hyllian, works much the same way as HQx (based on pattern recognition), and would generate the same result as HQx when given the above pattern. However, it goes further than HQx by using a 2-stage set of interpolation rules, which better handle more complex patterns such as anti-aliased lines and curves. Scaled background textures keep the sharp characteristics of the original image, rather than becoming blurred like HQx(In reality ScaleHQ) tends to do. Newest xBR versions are multi-pass and can preserve small details better. There is also a version of xBR combined with Reverse-AA shader called xBR-Hybrid.[22]
xBRZ,[23] is a modified version of xBR, was created by Zenju and implemented from scratch as a CPU-based filter in C++. It uses the same basic idea as xBR's pattern recognition and interpolation, but with a different rule set designed to preserve fine image details as small a few pixels. This makes it useful for scaling the details in faces, and in particular eyes. xBRZ is optimized for multi-core CPUs and 64-bit architectures and shows 40-60% better performance than HQx even when running on a single CPU core only. It supports scaling images with an alpha channel, and scaling by factors from 2x up to 6x.
Super xBR[24][25] is an algorithm developed by Hylian in 2015. It uses some combinations of known linear filters along with xBR edge detection rules in a non-linear way. It works in two passes and can only scale an image by two(or multiples of two by reapplying it and also has anti-ringing filter).

RotSprite
RotSprite is a scaling and rotation algorithm for sprites developed by Xenowhirl. It produces far fewer artifacts than nearest-neighbor rotation algorithms, and like EPX, it does not introduce new colors into the image (unlike most interpolation systems).[26]
The algorithm first scales the image to 8 times its original size with a modified Scale2× algorithm which treats similar (rather than identical) pixels as matches. It then calculates what rotation offset to use by favoring sampled points which are not boundary pixels. Next, the rotated image is created with a nearest-neighbor scaling and rotation algorithm that simultaneously shrinks the big image back to its original size and rotates the image. Finally, overlooked single-pixel details are restored if the corresponding pixel in the source image is different and the destination pixel has three identical neighbors.[27]
Kopf-Lischinski
The Kopf-Lischinski algorithm is a novel way to extract resolution-independent vectors from pixel art described in the 2011 paper "Depixelizing Pixel Art".[28]
SuperRes
The SuperRes[29] shaders use a different scaling method which can be used in combination with NEDI (or any other scaling algorithm). This method is explained in detail here.[30] This method seems to give better results than just using NEDI, and rival those of NNEDI3. These are now also available as an MPDN renderscript.
EDIUpsizer
EDIUpsizer[31] is a resampling filter that upsizes an image by a factor of two both horizontally and vertically using NEDI (new-edge directed interpolation). See http://neuron2.net/library/nedi.pdf[] for more info on the algorithm. EDIUpsizer also uses a few modifications to basic NEDI in order to prevent a lot of the artifacts that NEDI creates in detailed areas. These include condition number testing and adaptive window size (http://www.cs.ucdavis.edu/~bai/ECS231/finaltzeng.pdf[]), as well as capping constraints. All modifications and constraints to NEDI are optional (can be turned on and off) and are user configurable. Just note that this filter is rather slow
FastEDIUpsizer
FastEDIUpsizer is a slimmed down version of EDIUpsizer that is slightly more tuned for speed. It uses a constant 8x8 window size, only performs NEDI on the luma plane, and only uses either bicubic or bilinear interpolation as the fall back interpolation method.
eedi3
Another edge directed interpolation filter. Works by minimizing a cost functional involving every pixel in a scan line. It is slow.
EEDI2
EEDI2 resizes an image by 2x in the vertical direction by copying the existing image to 2*y(n) and interpolating the missing field. It is intended for edge-directed interpolation for deinterlacing (i.e. not really made for resizing a normal image, but can do that as well). EEDI2 can be used with both TDeint and TIVTC, see the discussion link for more info on how to do this.[32]
NEDI
NEDI[33] Well, the idea behind Edge-directed interpolation(EDI) is to use statistical sampling to ensure quality of an image when you scale it up. This is inasmuch as scaling is used on the actual image data to interpolate to a new superresolution result as opposed to zooming in on an image, where you actually WANT to see individual pixels. There were several earlier methods that involved detecting edges to generate blending weights for linear interpolation or classifying pixels according to their neighbour conditions and using different otherwise isotropic interpolation schemes based on the classification. Any given interpolation approach boils down to weighted averages of neighbouring pixels. The goal here is to make sure that we find optimal weights. In the case of bilinear interpolation, we set all the weights to be equal. In higher order interpolation methods like bicubic or sinc interpolation, we consider a larger number of neighbours than just the adjacent ones. In NEDI (New Edge-Directed Interpolation), we compute local covariances in the original image, and use them to adapt the interpolation at high resolution
NNEDI
NNEDI[34] - nnedi is an intra-field only deinterlacer. It takes in a frame, throws away one field, and then interpolates the missing pixels using only information from the kept field. It has same rate and double rate modes, and works with YUY2 and YV12 input. nnedi can also be used to enlarge images by powers of 2.
NNEDI2
NNEDI2 is an intra-field only deinterlacer. It takes in a frame, throws away one field, and then interpolates the missing pixels using only information from the kept field. It has same rate and double rate modes, and works with YV12, YUY2, and RGB24 input. nnedi2 is also very good for enlarging images by powers of 2, and includes a function 'nnedi2_rpow2' for that purpose.
ChromaNEDI
ChromaNEDI[35] is a way of using NEDI to upscale chroma using information from the luma channels.
NNEDI3
nnedi2 with improved predictor neural network architecture and local neighborhood pre-processing. nnedi3 also has multiple local neighborhood size options to better handle image enlargement vs deinterlacing and give more quality vs speed options. NNEDI3 has a "predictor neural network" that consists of neurons. Possible settings for madvr NNEDI3 neurons are 16, 32, 64, 128, and 256. 16 is fastest. 256 is slowest, but should give the best quality. This is a quality vs speed option; however, differences are usually small between the amount of neurons for a specific resize factor, however the performance difference between the count of neurons becomes larger as you quadruple the image size. If you are only planning on doubling the resolution then you won't see massive differences between 16 and 256 neurons. There is still a noticeable difference between the highest and lowest options, but not orders of magnitude different.
SuperChromaRes
With techniques similar to those of SuperRes it's also possible to do chroma scaling. One major advantage is that this makes it possible to do chroma scaling in linear light, which would normally be impossible. This can improve image quality greatly for images consisting of saturated colours (especially red) on a white background. This is also available as an MPDN renderscript, but I've also decided to make the original experimental shaders available to make it possible to try it out with other renderers. Be warned that support for these experimental shaders will be minimal, I will not be backporting all the improvements made in the renderscript, nor will I explain all the options, they also have some of the same issues as ChromaNEDI but will generally work well for HD sources.
Waifu2x
Waifu2x[36] is Image Super-Resolution for Anime-style art using Deep Convolutional Neural Networks. And it supports photo. Demo-Application can be found at http://waifu2x.udp.jp/
Comparison
The following table shows a comparison of the above pixel scaling algorithms generated with the tool 2dimagefilter (linked below).
| Algorithm | Image |
|---|---|
| (Original image) | |
| Super-xBR 4x |   |
| Eagle 3x | |
| hq3x | |
| Scale 3x | |
| XBR 3x | |
| SuperEagle | |
| SuperSaI | |
| SaI 2x | |
| Scale 2x | |
Applications to arcade and console emulators
On sufficiently fast hardware, these algorithms are suitable for gaming and other real-time image processing software. These highly optimized algorithms provide sharp, crisp graphics while minimizing blur. Scaling art algorithms have been implemented in a wide range of emulators, 2D game engines and game engine recreations like HqMAME, DOSBox, and ScummVM. They have gained wide recognition with gamers, with whom these technologies have encouraged a revival of '80s and '90s gaming experiences.
Such filters are currently used in commercial emulators on Xbox Live, Virtual Console, and PSN to allow classic low resolution games to be more visually appealing on modern HD displays. Recently released games that incorporate these filters include Sonic's Ultimate Genesis Collection, Castlevania: The Dracula X Chronicles, Castlevania: Symphony of the Night, and Akumajō Dracula X Chi no Rondo.
See also
- Bicubic interpolation
- Bilinear interpolation
- Lanczos resampling
- Spline interpolation
- Seam carving
- Supersampling
References
- ↑ http://chiranjivi.tripod.com/EDITut.html
- ↑ Xin Li; Michael T. Orchard. 2000 IEEE International Conference on Image Processing (PDF): 311 http://www.csee.wvu.edu/~xinl/papers/ICIP2000a.pdf. Missing or empty
|title=(help) - ↑ Zhang, D.; Xiaolin Wu. (PDF) http://ieeexplore.ieee.org/iel5/83/34713/01658087.pdf. Missing or empty
|title=(help) - ↑ K.Sreedhar Reddy; Dr.K.Rama Linga Reddy (December 2013). International Journal of Advanced Research in Computer and Communication Engineering (PDF) 2 (12): 4631 http://www.ijarcce.com/upload/2013/december/IJARCCE4D-s-sreedhar_reddy_enlargement_of.pdf. Missing or empty
|title=(help) - ↑ Dengwen Zhou; Xiaoliu Shen. "Image Zooming Using Directional Cubic Convolution Interpolation". Retrieved 13 September 2015.
- ↑ Shaode Yu; Rongmao Li; Rui Zhang; Mou An; Shibin Wu; Yaoqin Xie. "Performance evaluation of edge-directed interpolation methods for noise-free images". Retrieved 13 September 2015.
- ↑ Johannes Kopf and Dani Lischinski (2011). "Depixelizing Pixel Art". ACM Transactions on Graphics (Proceedings of SIGGRAPH 2011) 30 (4): 99:1–99:8. doi:10.1145/2010324.1964994. Retrieved 24 October 2012.
- ↑ "Gain Superpowered Vision With Scalable Function Graphics: H+ Magazine". 2014.
- ↑ http://www.datagenetics.com/blog/december32013/index.html
- ↑ "Indiana Jones and the Fate of Atlantis" (PNG screenshot).
- ↑ Thomas, Kas (1999). "Fast Blit Strategies: A Mac Programmer's Guide". MacTech.
- ↑ "Eagle (idea)". Everything2. 2007-01-18.
- ↑ http://thread.gmane.org/gmane.linux.redhat.fedora.legal/661
- ↑ Stepin, Maxim. "hq3x Magnification Filter". Retrieved 2007-07-03.
- ↑ http://filthypants.blogspot.com/2014/06/true-hq2x-shader-comparison-with-xbr.html
- ↑ https://github.com/libretro/common-shaders/tree/master/hqx
- ↑ https://github.com/libretro/common-shaders/tree/master/scalenx
- ↑ http://libretro.com/forums/archive/index.php?t-1655.html
- ↑ https://github.com/libretro/common-shaders/tree/master/hqx
- ↑ Byuu. Release announcement Accessed 2011-08-14.
- ↑ http://libretro.com/forums/showthread.php?t=88
- ↑ https://github.com/libretro/common-shaders/tree/master/xbr
- ↑ https://sourceforge.net/projects/xbrz/
- ↑ https://drive.google.com/file/d/0B_yrhrCRtu8GYkxreElSaktxS3M/view?pref=2&pli=1
- ↑ https://github.com/libretro/common-shaders/tree/master/xbr/shaders/super-xbr
- ↑ http://info.sonicretro.org/RotSprite
- ↑ http://forums.sonicretro.org/index.php?showtopic=8848&st=15&p=159754&#entry159754
- ↑ http://research.microsoft.com/en-us/um/people/kopf/pixelart/
- ↑ http://forum.doom9.org/showthread.php?t=170661
- ↑ http://forum.doom9.org/showthread.php?p=1685124#post1685124
- ↑ http://web.missouri.edu/~kes25c/
- ↑ http://forum.doom9.org/showthread.php?p=744308#post744308
- ↑ https://www.doom9.org/showthread.php?s=7fb2fb184cfe82b7d76b63bb26df481a&t=170727
- ↑ http://forum.doom9.org/showthread.php?t=129953
- ↑ http://forum.doom9.org/showthread.php?t=170727
- ↑ https://github.com/nagadomi/waifu2x
External links
- General Scaling – Leptonica
- FreeImage Display Demo
- 2D Image Filters at code.google.com including Hqnx-family, SaI, Eagle, EPX, XBR, XBRz, Lanczos, etc.
- xBRZ Scaler Comparison and Testing Tool at SourceForge
- C Library implementing the xBR pixel art scaling algorithm at GitHub
- AVIR image resizing algorithm at GitHub