HTML5 Shiv
HTML5Shiv is a JavaScript workaround, invented by Sjoerd Visscher, to enable styling of HTML5 elements in versions of Internet Explorer prior to version 9, which do not allow unknown elements to be styled without JavaScript. While some people refer to it as "HTML5Shim" with respect to shim, there is no real difference between the names and as noted in the code repository, the only difference is that "one has an m and one has a v - that's it."[1]
Internet Explorer compatibility and version usage
Prior to version 9 of Internet Explorer there was little to no support for HTML5 elements and other HTML5 features.[2]
Internet Explorer commands a large percentage of the usage share of web browsers. Within the Internet Explorer percentage, most of its current usage as of February 2013 comes from version 9, with version 8 holding the second-highest and version 7 the third-highest value.[3] With its high usage percentage, it is important to ensure that web pages function correctly in Internet Explorer. HTML5Shiv allows versions of Internet Explorer prior to version 9 to recognize the HTML5 tags and allows them to be styled using CSS.
Usage
To enable the HTML5Shiv place the following section of code into the head element. This will load the HTML5Shiv from the web server on the condition that the browser being used is a version of Internet Explorer earlier than version 9.
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
This must be placed in the head element because Internet Explorer needs to know about the elements before it renders them.
Code Example
Regular HTML
Here is a simple example showing a before and after using the HTML5Shiv.
This following code should style any text using the <article> tag, new in HTML5, by increasing the font size and changing the color to orange.
<!DOCTYPE HTML> <html> <head> <style> article { font-size: 22px; color: orange; } </style> </head> <body> <article>Hello</article> </body> </html>
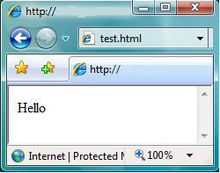
Result in Internet Explorer 7:

Since Internet Explorer doesn't recognize the <article> tag it applies the default styling to it, not the page's styling.
Now, we will add in the shiv.
<!DOCTYPE HTML> <html> <head> <!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]--> <style> article { font-size: 22px; color: orange; } </style> </head> <body> <article> Hello </article> </body> </html>

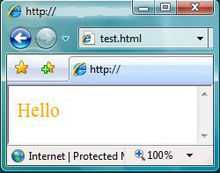
Once the shiv has been used, Internet Explorer recognizes <article> as a valid tag and it can then be styled.
JavaScript
The following code will not recognize the article element, because the createElement() function creates an isolated environment where previous shivs are lost.
var elm = document.createElement("DIV"); elm.innerHTML = "<article> Hello <\/article>"; document.body.appendChild(elm);
The following code will also not recognize the article element, because the cloneNode() function also creates an isolated environment where previous shivs are lost.
var elm = document.getElementsByTagName("article")[0].cloneNode(true); document.body.appendChild(elm);
Support
The HTML5Shiv is licensed under the MIT License and available from its GitHub code repository.
Updates are ongoing and a list of recent updates can be found here: https://github.com/aFarkas/html5shiv/commits/master
See also
External links
- HTML5Shiv Code Repository
- Resig, John (2008-01-24), John Resig's early discussion of the shiv, John Resig
- Chart overview of browser HTML5 and CSS3 compatibility
- HTML5, Older Browsers and the Shiv
- Irish, Paul (2011-05-24), The history of the HTML5 shiv, Paul Irish