| Layout engine | Browser | Release date | Latest stable release version date | Rendering | Performance |
|---|---|---|---|---|---|
| WebKit | Google Chrome 4.0.249.78[42] | January 25, 2010 | 8.0.552.215 (December 2, 2010) | Yes | Yes |
| WebKit | Safari 4.0[43] | June 8, 2009 | 4.1.3, 5.0.3 (November 18, 2010) | Yes | Yes[44] |
| Presto | Opera 10[29] | September 1, 2009 | 10.63 (Build 3516) (October 12, 2010) | Yes | ? |
| WebKit | Epiphany 2.28.0[45] | October 2, 2009 | 2.30.6 (September 15, 2010) | Yes | ? |
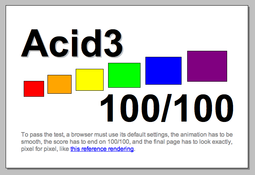
Acid3
 The "reference rendering" for Acid3 |
|
| URL | acid3.acidtests.org |
|---|---|
| Commercial? | no |
| Type of site | Web standards test |
| Registration | no |
| Available language(s) | English language |
| Owner | The Web Standards Project |
| Created by | Ian Hickson |
| Launched | 3 March 2008 |
| Current status | Online |
Acid3 is a test page from the Web Standards Project that checks how well a web browser follows certain selected elements from web standards, especially relating to the Document Object Model (DOM) and JavaScript.
When successful, the Acid3 test displays a gradually increasing percentage counter with colored rectangles in the background. The percentage displayed is based on the number of subtests passed. It does not represent an actual percentage of conformance as the test does not keep track of how many of the subtests were actually started (100 is assumed). In addition to these the browser also has to render the page exactly as the reference page is rendered in the same browser. Like the text of the Acid2 test, the text of the Acid3 reference rendering is not a bitmap, in order to allow for certain differences in font rendering.
Acid3 was in development from April 2007,[1] and released on 3 March 2008.[2] The main developer was Ian Hickson, a Google employee who also wrote the Acid2 test. Acid2 focused primarily on Cascading Style Sheets (CSS), but this third Acid test also focuses on technologies used on modern, highly interactive websites characteristic of Web 2.0, such as ECMAScript and DOM Level 2. A few subtests also concern Scalable Vector Graphics (SVG), Extensible Markup Language (XML), and data URIs. Controversially, it includes several elements from the CSS2 recommendation that were later removed in CSS2.1 but reintroduced in World Wide Web Consortium (W3C) CSS3 working drafts that have not made it to candidate recommendations yet.
Contents |
The test
The main part of Acid3 is written in ECMAScript (JavaScript) and consists of 100 subtests in six groups called “buckets”, including four special subtests (0, 97, 98, and 99).[3]
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core and DOM2 Events
- Bucket 3: DOM2 Views, DOM2 Style, CSS 3 selectors and Media Queries[4]
- Bucket 4: Behavior of HTML tables and forms when manipulated by script and DOM2 HTML
- Bucket 5: Tests from the Acid3 Competition (SVG,[5] HTML, SMIL, Unicode, …)
- Bucket 6: ECMAScript
The compliance criteria require that the test is run with a browser's default settings. The final rendering must have a 100/100 score and must be pixel-identical with the reference rendering.[6] On browsers designed for personal computers, the animation has to be smooth (taking no more than 33 ms for each subtest on reference hardware equivalent to a top-of-the-line Apple laptop) as well,[7] though slower performance on a slow device does not imply non-conformance.[8]

To pass the test the browser must also display a generic favicon in the browser toolbar, not the favicon image from the Acid3 web server. The Acid3 server when asked for favicon.ico gives a 404 response code but with image data in the body. This tests that the web browser correctly handles the 404 error code when fetching the favicon, by treating this as a failure and displaying the generic icon instead.[9]
As the test is run, rectangles are added to the rendered image; the color of the rectangles is decided by the number of subtests passed in the bucket. If all subtests fail in a particular bucket, its associated rendered rectangle will be invisible. If some subtests are cleared the color will change in four steps:
- 1–5 subtests passed: Black rectangle.
- 6–10 subtests passed: Grey rectangle.
- 11–15 subtests passed: Silver rectangle.
- All 16 subtests passed: Colored rectangle (red, orange, yellow, lime, blue, purple—for each of the six rectangles, respectively).
Detailed results
After the Acid3 test page is completely rendered, the capital A in the word Acid3 can be clicked to see an alert (or shift-click for a new window) explaining exactly which subtests have failed and what the error message was. In case some of the 100 tests passed but took too much time, the report includes timing results for that single test. The alert reports the total time of the whole Acid3 test.





In order to render the test correctly, user agents need to implement the CSS 3 Text Shadows and the CSS 2.x Downloadable Fonts specifications, which are currently under consideration by W3C to be standardized. This is required as the test uses a custom TrueType font, called "AcidAhemTest" to cover up a 20x20 red square. Supporting Truetype fonts however is not required by the CSS specification. A browser supporting only OpenType fonts with CFF outlines or Embedded OpenType fonts could support the CSS standard but fail the test in the Acid3 test. The glyph, when rendered by the downloaded font, is just a square, made white with CSS, and thus invisible.[10]
In addition, the test also uses Base64 encoded images, some more advanced selectors, CSS 3 color values (HSLA) as well as bogus selectors and values that should be ignored.
Development and impact
Ian Hickson started working on the test in April 2007, but development progressed slowly. In December 2007, work restarted and the project received public attention on 10 January 2008, when it was mentioned in blogs by Anne van Kesteren.[11] At the time the project resided at a URL clearly showing its experimental nature: "http://www.hixie.ch/tests/evil/acid/003/NOT_READY_PLEASE_DO_NOT_USE.html" That did not stop the test from receiving widespread attention within the web development community. At that time only 84 subtests were done, and on 14 January Ian Hickson announced a competition to develop the missing 16.[12]
The following developers contributed to the final test through this competition:
- Sylvain Pasche. Subtest 66–67 (DOM).
- David Chan. Subtest 68 (UTF-16/UCS-2).
- Simon Pieters (Opera) and Anne van Kesteren (Opera). Subtest 71: HTML parsing.
- Jonas Sicking (Mozilla) and Garrett Smith. Subtest 72: dynamic modification of style blocks' text nodes.
- Jonas Sicking (Mozilla). Subtest 73: Nested events.
- Erik Dahlström (Opera). Subtest 74–78: SVG and SMIL.
- Cameron McCormack (Batik SVG library). Subtest 79: SVG fonts.
Even before its official release, Acid3's impact on browser development was dramatic. WebKit in particular made progress; in less than a month their score rose from 60 to 87.[13]
The test was officially released on 3 March 2008.[2] A guide and commentary was expected to follow within a few months,[13] but, as of May 2009, it had not yet been released. The announcement that the test is complete means only that it is to be considered "stable enough" for actual use. A few problems and bugs were found with the test, and it was modified to fix them.[14][15] On 26 March 2008—the day both Opera and WebKit teams announced a 100/100 score—developers of WebKit contacted main Acid3 developer Ian Hickson about a critical bug in the Acid3 that presumably may have forced a violation of the SVG 1.1 standard to pass. Hickson proceeded to fix it with the help of Cameron McCormack, member of W3C's SVG Working Group.[16][17]
By the end of March 2008, early development versions of the Presto[18][19] and WebKit[17] layout engines (used by Opera and Safari respectively, among others) scored 100/100 on the test and rendered the test page correctly. At the time, no browser using the Presto or WebKit layout engines passed the performance aspect of the test. On 14 March 2009, Iris Browser 1.1.4, a WebKit-based mobile browser, became the first public release of a web browser to pass Acid3,[20][21] and on 7 June, iCab 4.6 for Mac OS X was unofficially announced as the first official release of a desktop browser to pass the test;[22][23] Safari 4, also based on WebKit, passed the next day,[24] although a development version had already passed the previous September.[25][26] By October, Epiphany, another WebKit-based browser, also passed.[27] In May and June, Google Chrome 2.0 and Opera Mobile 9.7 beta[28] displayed a score of 100/100, but did not actually pass; release versions of these browsers passed fully later in the year.[29] Security concerns over downloadable fonts delayed Chrome from passing.[30]
At the time of Acid3's release, Mozilla Firefox developers had been preparing for the imminent release of Firefox 3, focusing more on stability than Acid3 success. The resulting 3.0 release consequently gained a score of 71.[31] The performance of Firefox was improved in version 3.5, which scores 93/100, and version 3.6, which scores 94/100. The current trunk builds of Firefox score 97/100.
Microsoft, developers of the Internet Explorer (IE) browser, said that Acid3 does not map to the goal of Internet Explorer 8 and that IE8 would improve only some of the standards being tested by Acid3.[32] IE8 scores 20/100, which is much worse than all relevant competitors in their versions from the test's release, and has some problems with rendering the Acid3 test page. On 18 November 2009, the Internet Explorer team posted a blog entry about the early development of Internet Explorer 9 from the PDC presentation, showing that an internal build of the browser could score 32/100 for the Acid3 test.[33]
On March 16, 2010, a public Developer Preview for IE 9 scored 55/100 presented on the MIX2010.[34]
On April 2, 2010, Ian Hickson made minor changes to the test after Mozilla, due to privacy concerns, altered the way Gecko handles the :visited pseudo-class.[35][36]
On May 5, 2010, the second public Developer Preview for IE 9 scored 68/100.[37]
On June 23, 2010, the third public Developer Preview for IE 9 scored 83/100.[38]
On August 4, 2010, the fourth and final public Developer Preview for IE 9 scored 95/100.[39] General Manager of the IE team Dean Hachamovich argues that striving for a perfect 100 on the Acid3 test isn’t necessary or desirable. He claims the two Acid3 failures are on features that are "in transition".[40]
Criticism
The current iteration of the test has been criticized for being a cherry-picked collection of features that are rarely used, as well as those that are still in a W3C working draft. Eric Meyer, a notable web standards advocate, writes, "The real point here is that the Acid3 test isn't a broad-spectrum standards-support test. It's a showpiece, and something of a Potemkin village at that. Which is a shame, because what's really needed right now is exhaustive test suites for specifications– XHTML, CSS, DOM, SVG."[41]
Standards tested
The following standards are tested by Acid3:
- HTTP 1.1 Protocol
- DOM Level 2 Views
- HTML 4.01 Strict
- DOM Level 2 Traversal (subtests 1–6)
- DOM Level 2 Range (subtests 7–11)
- Content-Type: image/png; text/plain (subtests 14–15)
- <object> handling and HTTP status codes (subtest 16)
- DOM Level 2 Core (subtests 17, 21)
- ECMAScript GC (subtests 26–27)
- DOM Level 2 Events (subtests 17, 30–32)
- CSS Selectors (subtests 33–40)
- DOM Level 2 Style (subtest 45)
- DOM Level 2 HTML (subtest 60)
- Unicode 5.0 UTF-16 (subtest 68)
- Unicode 5.0 UTF-8 (subtest 70)
- HTML 4.0 Transitional (subtest 71)
- SVG 1.1 (subtests 74, 78)
- SMIL 2.1 (subtests 75–76)
- SVG 1.1 Fonts (subtests 77, 79)
- ECMAScript Conformance (subtests 81-96)
- Data URI scheme (subtest 97)
- XHTML 1.0 Strict (subtest 98)
Passing conditions
A passing score is only considered valid if the browser's default settings were used.
The following browser settings and user actions may invalidate the test:
- Zooming in or out
- Disabling images
- Applying custom fonts, colors, styles, etc.
- Having add-ons or extensions installed and enabled
Also user JavaScript or Greasemonkey scripts may invalidate the test.
Browsers that pass
Note that only stable, public releases are listed here (alpha and beta versions, for example, would not qualify).
Desktop browsers
Mobile browsers
Note: For mobile browsers it is not possible to consider the "performance" portion of the test, as mobile browsers cannot be run on the reference hardware.
| Layout engine | Browser | Release date | Latest stable release version date | Rendering |
|---|---|---|---|---|
| WebKit | Iris Browser 1.1.4[20] | March 14, 2009 | 1.1.9 (July 6, 2009) | Yes |
| WebKit | Bolt browser 1.6[46] | December 7, 2009 | 2.3 (October 6, 2010) | Yes |
| Presto | Opera Mobile 9.7[28] | March 26, 2009 | 10.0 for Windows Mobile (March 16, 2010[47]) 10.1 for Symbian (November 24, 2010[48]) |
Yes |
Other browsers
| Layout engine | Browser | Release date | Latest stable release version date | Rendering | Performance |
|---|---|---|---|---|---|
| WebKit | Google Earth 5.2.1.1329 | June 14, 2010 | 5.2.1.1588 (September 1, 2010) | Yes | ? |
Browsers that do not pass
Acid3 was deliberately written in such a way that every web browser failed the test at the time of its release. Many of the browser teams are actively working to improve test results.
Desktop browsers
| Layout engine | Browser | Screenshot of a current release | Screenshot of a preview release |
|---|---|---|---|
| Gecko | Mozilla Firefox |  94/100 Mozilla Firefox 3.6.8 |
 97/100 Mozilla Firefox 4.0b5 [49][50] |
| KHTML | Konqueror |  89/100 Konqueror 4.4.5[51] |
none |
| Trident | Internet Explorer |  20/100 Internet Explorer 8.0 |
 95/100 Internet Explorer 9.0 Platform Preview, August 2010, 1.9.7916.6000[52] |
Mobile browsers
| Layout engine | Major browsers | Screenshot of current release | Screenshot of preview release |
|---|---|---|---|
| WebKit | Mobile Safari |  100/100 but incorrect rendering Mobile Safari 4.0 |
None |
| Android browser |  93/100 Android 2.2 |
None | |
| Nokia Mini Map Browser |
|
None | |
| webOS browser |  92/100 webOS 1.4 |
None | |
| Presto | Opera Mini |  98/100 Opera Mini 5 |
None |
| Gecko | Firefox for mobile |  94/100 Firefox for Maemo 1.0 |
None |
| MicroB | 94/100 | None | |
| Skyfire | 52/100 Skyfire 1.5 |
None | |
| BlackBerry | BlackBerry Browser |  93/100 OS 5.0.0.713 |
None |
| Windows CE | Internet Explorer Mobile |  5/100 Internet Explorer Mobile 6[53] |
 12/100 Internet Explorer Mobile 7 |
| Zune HD Web browser |  5/100 Zune 4.5 |
None |
Console browsers
| Layout engine | Major browsers | Screenshot of current release | Screenshot of preview release |
|---|---|---|---|
| NetFront | PlayStation 3 browser |  27/100 PS3 Firmware 3.10 |
None |
| PSP Browser |  11/100 NetFront 3.5 |
None | |
| Presto | Nintendo Wii Internet Channel |  40/100 September 1, 2009 update Browser crashes after/during test |
None |
| Nintendo DSi Browser | 59/100 |
None |
Other browsers
| Layout engine | Major browsers | Screenshot of current release | Screenshot of preview release |
|---|---|---|---|
| Mozilla GRE LLMozLib 2.01.29447 / Webkit |
Second Life browser |  100/100 Second Life 2.0 |
None |
| Webkit | Steam in-game browser |  100/100 Steam 2010 UI Update |
None |
See also
- Comparison of layout engines
- Quirks mode
- Sputnik (JavaScript conformance test)
References
- ↑ "HTML5 IRC logs: freenode / #whatwg / 20070422". April 23, 2007. http://krijnhoetmer.nl/irc-logs/whatwg/20070422#l-284. Retrieved 2007-12-28.
- ↑ 2.0 2.1 Web Standards Project (2008-03-03). "Acid3: Putting Browser Makers on Notice, Again.". Press release. http://www.webstandards.org/press/releases/2008-03-03/. Retrieved 2007-03-04.
- ↑ Hickson, Ian (2008-03-03). "Comments in the source code of the test page". Web Standards Project. http://acid3.acidtests.org/. Retrieved 2008-02-16.
- ↑ Lie, Håkon Wium; Tantek Çelik, Daniel Glazman, Anne van Kesteren (15 September 2009). "Media Queries". World Wide Web Consortium. http://www.w3.org/TR/css3-mediaqueries/. Retrieved 9 February 2010.
- ↑ Dahlström, Erik (2008-01-22). "Getting to the core of the web". Opera Software. http://my.opera.com/MacDev_ed/blog/2008/01/22/core-web. Retrieved 2008-02-16.
- ↑ Hickson, Ian. "The Acid3 Test (reference Rendering)". Web Standards Project. http://acid3.acidtests.org/reference.html. Retrieved 9 February 2010.
- ↑ Ian Hickson (2008-04-01). "The performance aspect of Acid3". http://ln.hixie.ch/?start=1207096078&count=1. Retrieved 2008-04-03.
- ↑ "Acid3 Browser Test - The Web Standards Project". Web Standards Project. http://www.webstandards.org/action/acid3/. Retrieved 9 February 2010.
- ↑ Maciej Stachowiak (2008-09-26). "comment to 'Full pass of Acid3'". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3/#comment-24994. Retrieved 2009-04-29.
- ↑ Hickson, Ian (2008-03-29). "The antialiasing controversy in Acid3". http://ln.hixie.ch/?start=1206756775&count=1. Retrieved 2009-04-30.
- ↑ van Kesteren, Anne (2008-01-10). "Acid3". http://annevankesteren.nl/2008/01/acid3. Retrieved 2008-03-04.
- ↑ Hickson, Ian (2008-01-14). "The competition for you to come up with the best test for Acid3". http://ln.hixie.ch/?start=1200301306&count=1. Retrieved 2008-03-04.
- ↑ 13.0 13.1 Hickson, Ian (2008-03-04). "Moebius (announcement of the completion of the test)". http://ln.hixie.ch/?start=1204593554&count=1. Retrieved 2008-03-04.
- ↑ Ian Hickson. "Tests that are never quite finished". http://ln.hixie.ch/?start=1206565203&count=1. Retrieved 2008-03-30.
- ↑ Ian Hickson (2008-04-22). "Media queries and performance in Acid3 (and an error on my part)". http://ln.hixie.ch/?start=1208832405&count=1. Retrieved 2008-04-24.
- ↑ Ian Hickson. "Last minute changes to Acid3". http://ln.hixie.ch/?start=1206578003&count=1. Retrieved 2008-03-30.
- ↑ 17.0 17.1 Maciej Stachowiak (2008-03-26). "WebKit achieves Acid3 100/100 in public build". WebKit.org. http://webkit.org/blog/173/webkit-achieves-acid3-100100-in-public-build/. Retrieved 2008-03-26.
- ↑ Tim Altman (March 2008). "Opera and the Acid3 Test". Opera Software. http://my.opera.com/desktopteam/blog/2008/03/26/opera-and-the-acid3-test. Retrieved 2008-03-28.
- ↑ Lars Erik Bolstad (March 2008). "Public Acid3 build". Opera Software. http://labs.opera.com/news/2008/03/28/. Retrieved 2008-03-28. "The latest post-9.5 build scores 99/100 and fails the smoothness criterion."
- ↑ 20.0 20.1 Torchmobile.com
- ↑ David K (March 15, 2009). "Iris 1.1.4 Released – More Stable and Scroll Support". Fuze Mobility. http://www.fuzemobility.com/iris-114-released-more-stable-and-scroll-support/. Retrieved 9 February 2010.
- ↑ Michael, Lankton (July 28, 2009). "2009 Mac Web Browser Shootout!". ConnectedInternet.co.uk. http://www.connectedinternet.co.uk/2009/07/28/2009-mac-web-browser-shootout/. Retrieved 9 February 2010.
- ↑ "iCab 4.6 ships". FairerPlatform.com. June 8, 2009. http://fairerplatform.com/2009/06/icab-46-ships/. Retrieved 9 February 2010.
- ↑ Paul Lilly (2008-09-29). "Safari Beta 4 is the First Browser to Hit a Perfect Acid3 Test Score". Maximum PC. http://www.maximumpc.com/article/news/safari_4_beta_first_browser_hit_a_perfect_acid3_test_score. Retrieved 2009-11-16.
- ↑ Peterson, Adele (April 9, 2007). "The WebKit browser engine running under the Safari browser UI". WebKit.org. http://webkit.org/blog/101/back-to-basics/. Retrieved 2010-02-09.
- ↑ Stachowiak, Maciej (September 25, 2008). "Full Pass of Acid3". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3/. Retrieved 2010-02-09.
- ↑ Shane (October 2, 2009). "Epiphany". http://shanefagan.com/2009/10/02/epiphany. Retrieved 9 February 2010.
- ↑ 28.0 28.1 Lund Engebø, Helene (26. March 2009). "Opera Mobile 9.7 with Opera Turbo". Opera Software ASA. http://my.opera.com/operamobile/blog/2009/03/26/opera-mobile-9-7-beta-for-windows-mobile. Retrieved 2009-07-06.
- ↑ 29.0 29.1 Opera Software (2009-09-01). "Turbocharge your Web experience with Opera 10". Press release. http://www.opera.com/press/releases/2009/09/01/. Retrieved 2009-09-04.
- ↑ "Issue 231: Acid test 3 fails on chrome". Google. July 8, 2009. http://code.google.com/p/chromium/issues/detail?id=231#c116. Retrieved 9 February 2010.
- ↑ Mike Shaver (2008-03-27). "The missed opportunity of acid 3". http://shaver.off.net/diary/2008/03/27/the-missed-opportunity-of-acid-3/. Retrieved 2008-03-30.
- ↑ Chris Wilson (March 20, 2008). "Windows Internet Explorer 8 Expert Zone Chat (20 March 2008)". Microsoft. http://www.microsoft.com/windowsxp/expertzone/chats/transcripts/08_0320_ez_ie8.mspx. Retrieved 2008-04-15. "The ACID3 test is a collection of interesting tests, spread across a large set of standards. Some of those standards will see improvements in IE8 - in fact, IE8 already improves on IE7's score - but we are focused on the most important features and standards to make web developers' lives easier. The Acid3 test does not map directly to that goal."
- ↑ "An Early Look At IE9 for Developers". Microsoft. November 18, 2009. http://blogs.msdn.com/ie/archive/2009/11/18/an-early-look-at-ie9-for-developers.aspx. Retrieved 9 February 2010.
- ↑ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 1st Developer Preview.
- ↑ Baron, David (2010-03-09), Preventing attacks on a user's history through CSS :visited selectors, Mozilla, http://dbaron.org/mozilla/visited-privacy, retrieved 2010-04-08
- ↑ Hickson, Ian (2010-04-02), Acid3 update for :link/:visited privacy changes, http://ln.hixie.ch/?start=1270240159&count=1, retrieved 2010-04-07
- ↑ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 2nd Developer Preview.
- ↑ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 3rd Developer Preview.
- ↑ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 4th Developer Preview.
- ↑ http://www.zdnet.com/blog/bott/microsoft-releases-final-ie9-preview-beta-due-in-september/2296
- ↑ "Acid Redux". 2008-03-22. http://meyerweb.com/eric/thoughts/2008/03/27/acid-redux/. Retrieved 2010-03-21.
- ↑ Laforge, Anthony (2010-01-25). "Stable Channel Update". Google. http://googlechromereleases.blogspot.com/2010/01/stable-channel-update_25.html. Retrieved 2010-01-25.
- ↑ "Safari - 150 features". Apple Inc.. http://www.apple.com/safari/features.html. Retrieved 2009-09-03.
- ↑ Stachowiak, Maciej (2008-09-25). "Full Pass of Acid3". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3. Retrieved 2009-12-07.
- ↑ Paul, Ryan (2009-09-24). "Linux garden gets a new GNOME with version 2.28". Ars Technica. http://arstechnica.com/open-source/news/2009/09/linux-garden-gets-a-new-gnome-with-version-228.ars. Retrieved 2010-01-04.
- ↑ James, Scott (2009-12-07). "Bolt Browser gets Updated to Version 1.6 – Brings New Features!". BlackBerrySync. http://blackberrysync.com/2009/12/bolt-browser-gets-updated-to-version-1-6-brings-new-features/. Retrieved 2010-02-09.
- ↑ "No mobile phone left behind: Opera Mini 5 and Opera Mobile 10 introduced in final, consumer-ready versions". http://www.opera.com/press/releases/2010/03/16/.
- ↑ "Opera Mobile 10.1 for Symbian/S60". http://my.opera.com/operamobile/blog/opera-mobile-10-1-for-symbian-s60.
- ↑ Sharp, Gavin (2008-01-02). "Bug 410460 (acid3) – Acid3 tracking bug". Mozilla. https://bugzilla.mozilla.org/show_bug.cgi?id=410460. Retrieved 2010-02-09.
- ↑ "Public Mozilla Acid3 spreadsheet". http://spreadsheets.google.com/pub?key=pNgBCwWdyRTT2JeiZn4B2Yw. Retrieved 2008-10-18.
- ↑ 2008-01-30, Alex. "Bug 156947: Konqueror 4 fails Acid3 test (filed on 30 January 2008)". KDE. http://bugs.kde.org/show_bug.cgi?id=156947. Retrieved 2008-03-02.
- ↑ "The Web Standards Project's Acid3 Test". Microsoft. http://ie.microsoft.com/testdrive/benchmarks/Acid3/Default.html. Retrieved 4 August 2010.
- ↑ Graham, Flora (16 November 2009). "Alternative mobile browsers tested: Skyfire vs Opera Mobile vs Fennec vs Safari vs Internet Explorer vs BlackBerry". CNet.co.uk. http://crave.cnet.co.uk/mobiles/0,39029453,49304091-6,00.htm. Retrieved 9 February 2010.
External links
- The Acid3 Test
- The Acid3 Test (Reference Rendering)
- The Acid3 test at Web Standards Project
- Post-release revisions to the Acid3 test
- What about Acid4?
- Compatibility tables for features in HTML5, CSS3, SVG and other upcoming web technologies
|
|||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
